
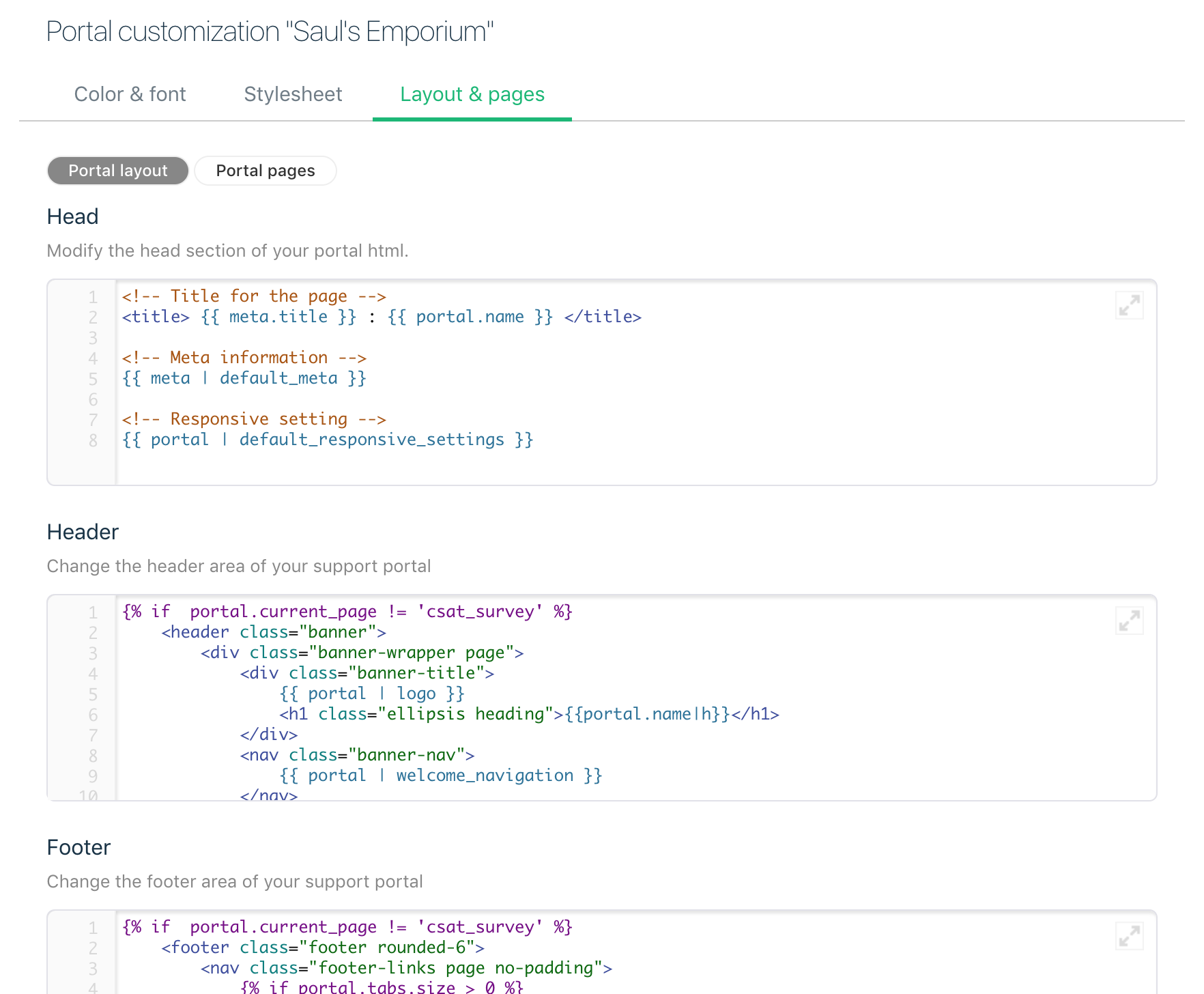
Cabeçalho:
O cabeçalho compreende as guias e os principais elementos de navegação que você gostaria de exibir em sua central de suporte. Você também pode querer adicionar links para qualquer estilo externo e scripts pré-carregados aqui. Você pode chamar o cabeçalho parcial usando a tag {{header}}.
Rodapé:
O rodapé é onde você colocará seu texto de copyright e incluirá snippets JavaScript externos para ferramentas de terceiros. Você provavelmente deseja manter o rodapé na parte inferior da página. Dessa forma, mesmo que algum de seu JS demore muito para carregar, ele não irá reter o resto do conteúdo de sua página. Você pode usar o rodapé parcial usando a tag {{footer}}.
Layout da página:
Esta é a parte mais importante do seu tema; ele controla a maneira como tudo funciona. O layout da página deve incluir idealmente as seguintes marcações:
- {{header}} - será substituído pelo seu código de cabeçalho
- {{rodapé}} - será substituído pelo código do rodapé
- {{content_for_layout}} - será substituído por personalizações específicas no nível da página
(por exemplo, página inicial do portal, página inicial de discussões, página inicial de soluções). Observação: não remova esse marcador de posição do código.
A tag {{content_for_layout}} é a parcial que trará as informações correspondentes das páginas específicas do portal. Por exemplo, quando você clica em um Artigo de Solução específico, o layout da página exibe o {{header}} na parte superior, o {{footer}} na parte inferior e substitui a área {{Content_for_layout}} pelo artigo de solução ( e tudo isso é layout e estilo).
Próximo: personalizações no nível da página