A guia Folha de estilo em Personalização avançada do portal permite que você escreva seu próprio CSS para o seu tema. Isso atua como um único arquivo CSS para todo o tema. Ele é incluído em cada layout de página em seu tema e, literalmente, em todas as páginas em seu portal de suporte. Basta agrupar CSS de várias páginas e colá-lo no editor para ver as alterações entrarem em vigor.

Tente substituir o CSS existente do portal Freshdesk. Você pode fazer isso especificando explicitamente o CSS para um elemento ou classe.
Guia rápido para usar seu CSS personalizado:
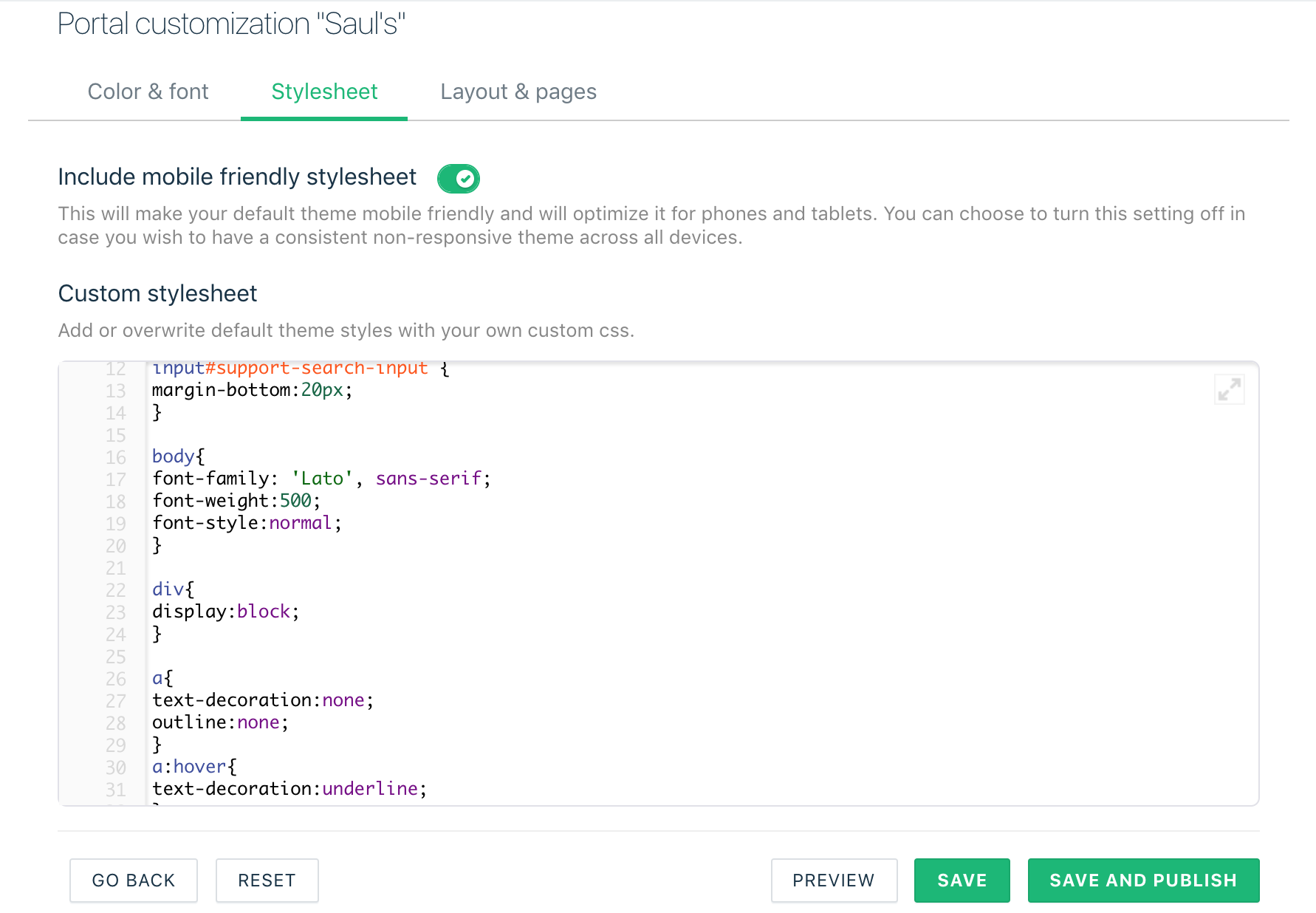
- Vá para Admin> Portais> Personalizar portal.
- Selecione a guia Folha de estilo.
- Insira seu próprio CSS para começar a estilizar seu portal.
- [Dica] Se você é um crente, vai agradecer ao bom Deus pelo recurso Inspecionar Elemento no Google Chrome. Honesto.
Aqui está um guia rápido para os estilos básicos usados no Freshdesk que você pode substituir
p {
tamanho da fonte: 12px;
cor: # 999
}
h1 {
tamanho da fonte: 30px;
altura da linha: 43,75 px
}
h2 {
tamanho da fonte: 24px;
altura da linha: 35px;
}
h3 {
tamanho da fonte: 20px;
altura da linha: 30px;
}
uma {
cor: # 049cdb;
decoração de texto: nenhum;
}
img {
largura máxima: 100%;
alinhamento vertical: meio;
fronteira: 0;
}
Próximo: Personalização de Layout OMG